Nabi Music
A mobile app that connects parents with music instructors worldwide to provide features that motivate parents’ in their children's musical path.
NABI MUSIC CASE STUDY
ROLE: UX/UI DESIGNER
TEAM: Kiara Martin, Lacey Langlois, Rebecca Medina, Jenny Ruan
CLIENT: Nabi Music
TIMELINE: 10 WEEKS
APPLICATIONS: Figma, Invision, Zeplin
PROJECT OVERVIEW
Nabi Music is an innovative music learning experience for children. Nabi allows parents to connect with qualified instructors worldwide and provides unique features that motivate parents’ involvement in their children's musical path. Remote learning was important during the pandemic.
THE GOAL
Create an effective and intuitive way for instructors to give grades and feedback and keep track of the lessons on a mobile app.
RESEARCH
Initially I thought the registration process was going to be the main problem area. I discovered the registration process to be very long and tedious. A heuristic evaluation was done and many areas were found that needed improvement.
By doing a Competitive and Comparative Analysis, we figured out what the direct and indirect companies are doing in order to see how we can optimize Nabi Music. Other sites had key communication features that Nabi Music does not have.
UNDERSTANDING THE USERS
5 music instructors were interviewed and surveyed remotely. During the interview users completed a series of tasks while going through Nabi Music’s current website. The goal was to determine how users felt about the registration, profile, student matching, and feedback process.
RE-DEFINING THE SCOPE
FINDINGS
As a result of all the data we collected, we concluded that users want to use Nabi Music as more than a way to connect with students. They want to use it as a tool to communicate with parents and students and conduct lessons.
After analyzing and synthesizing research from interview findings we found that the registration was not actually the problem for users that was originally assumed. Research showed us otherwise. Users found the process intuitive. They felt that all the questions in the registration process were in fact necessary.
PAIN POINTS
Each user brought up frustrations related to communication unprompted. They also mentioned that they want a way to easily give assignments/send materials and reschedule their lessons. Communication for instructors between their students and their parents was a major pain point. Nabi Music being the middleman was the cause for a lot of frustration.
HOW MIGHT WE PROVIDE INTUITIVE COMMUNICATION TOOLS FOR INSTRUCTORS, SO THAT THEY CAN EFFECTIVELY TEACH THEIR MUSIC LESSONS AND PROVIDE A VALUABLE TEACHING EXPERIENCE?
SYNTHESIS
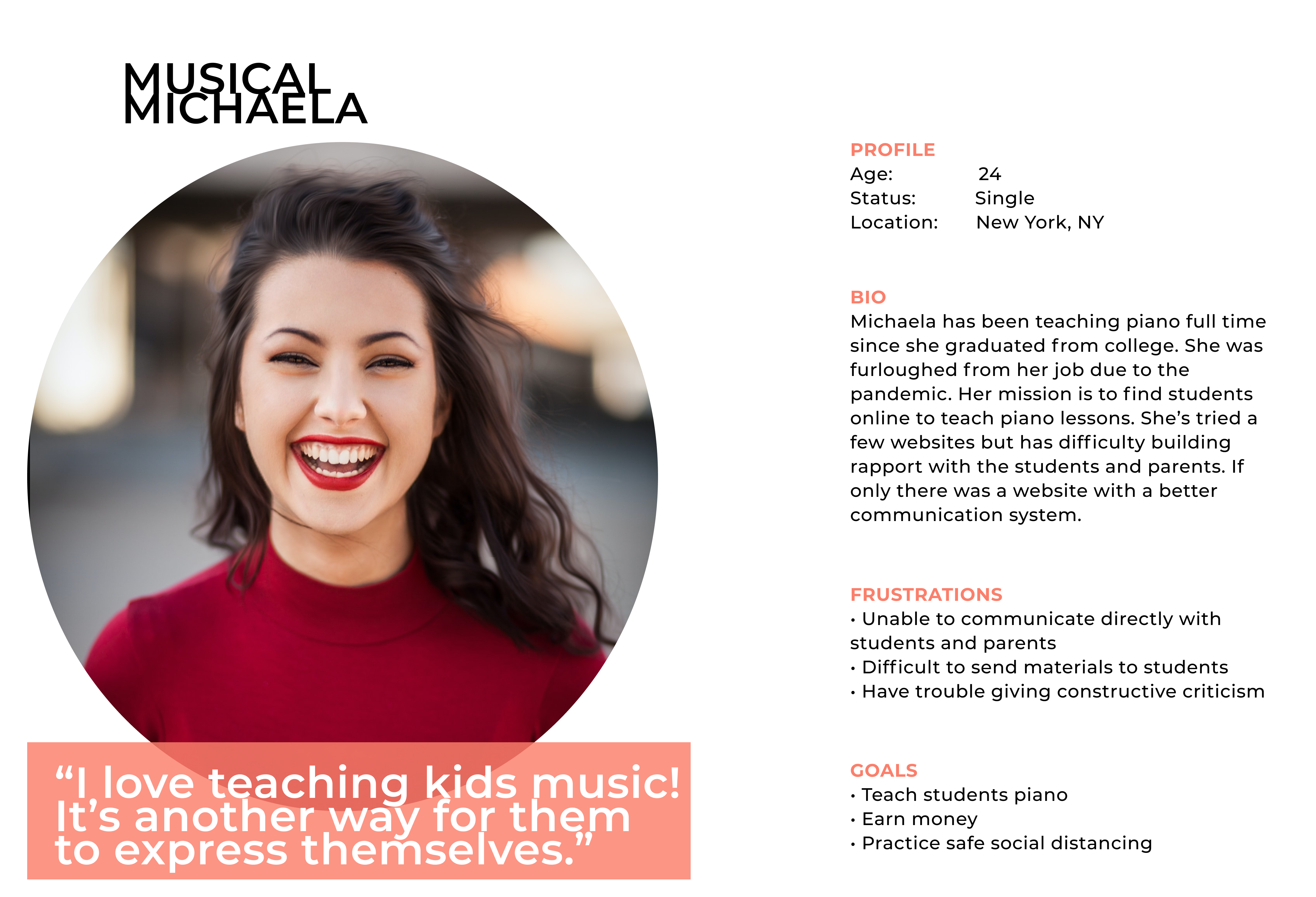
Using an Affinity Map from the first usability test results for the Nabi Music website we were able to create a User Persona, named Michaela, followed by an Empathy Map. Some of Michaela’s frustrations include not being able to communicate with students effectively and having difficulty sending students materials. A Journey Map helped to understand the path the ideal user would take from start to finish.

USER FLOW
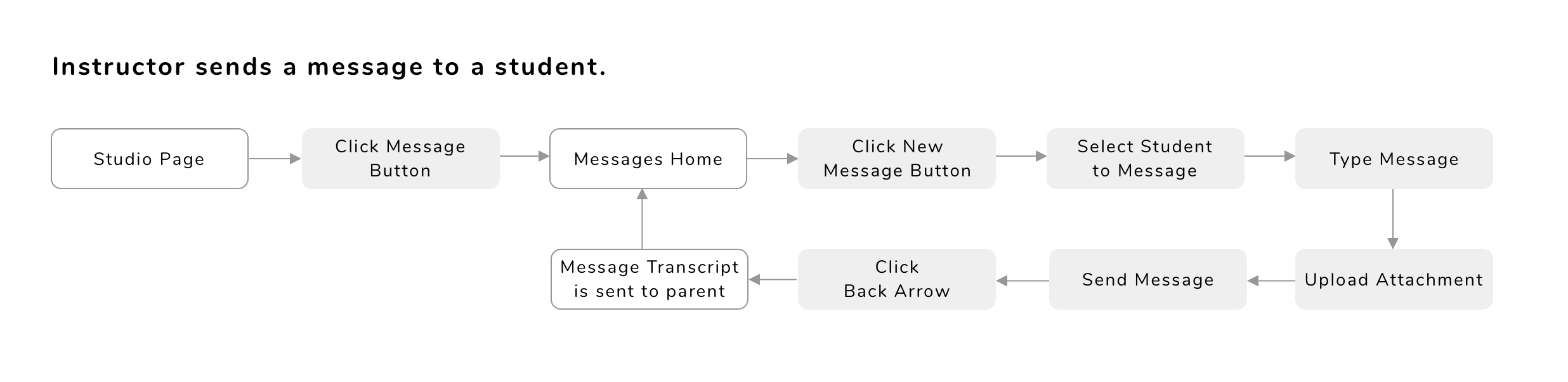
After understanding the direction and scope we were going to take, user flows were created for each feature. I created a user flow for messaging.

DESIGNING
SKETCHES
While sketching it was important to include key features from the research findings such as messaging. Sketching low fidelity wireframes on paper allowed me to quickly iterate and refine designs before creating the digital wireframes.

WIREFRAMES
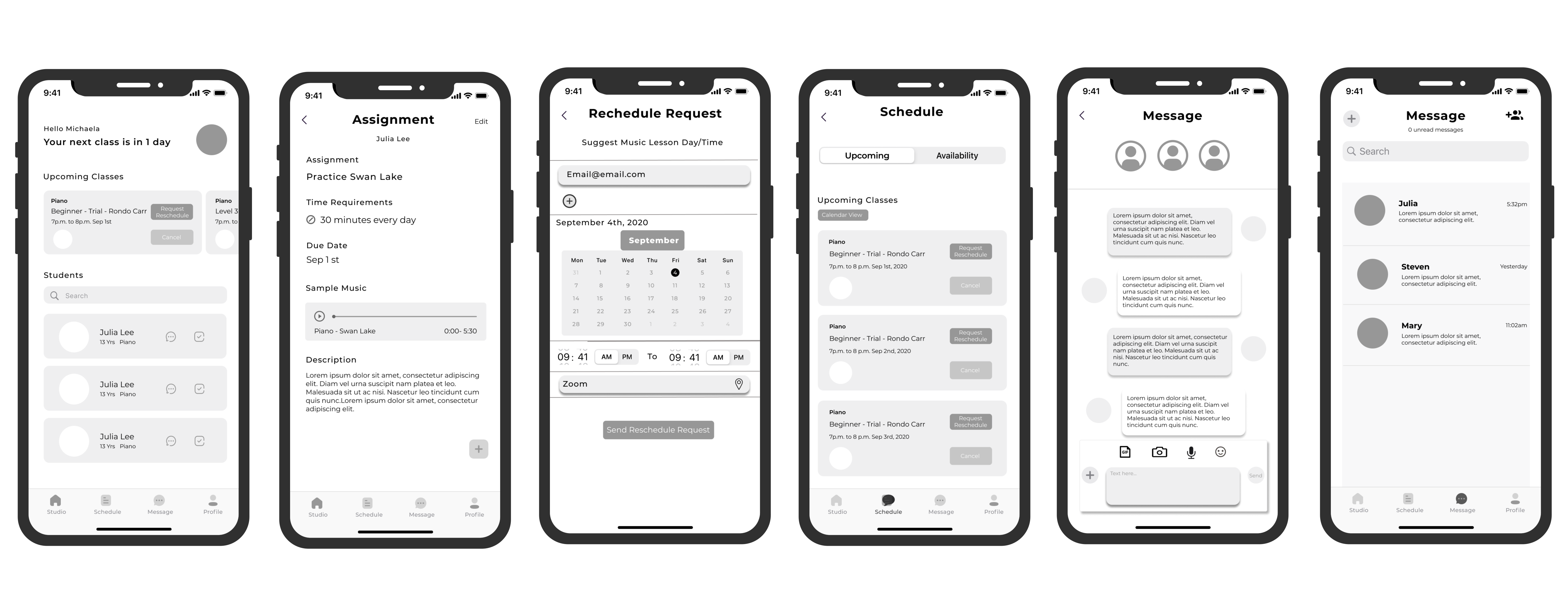
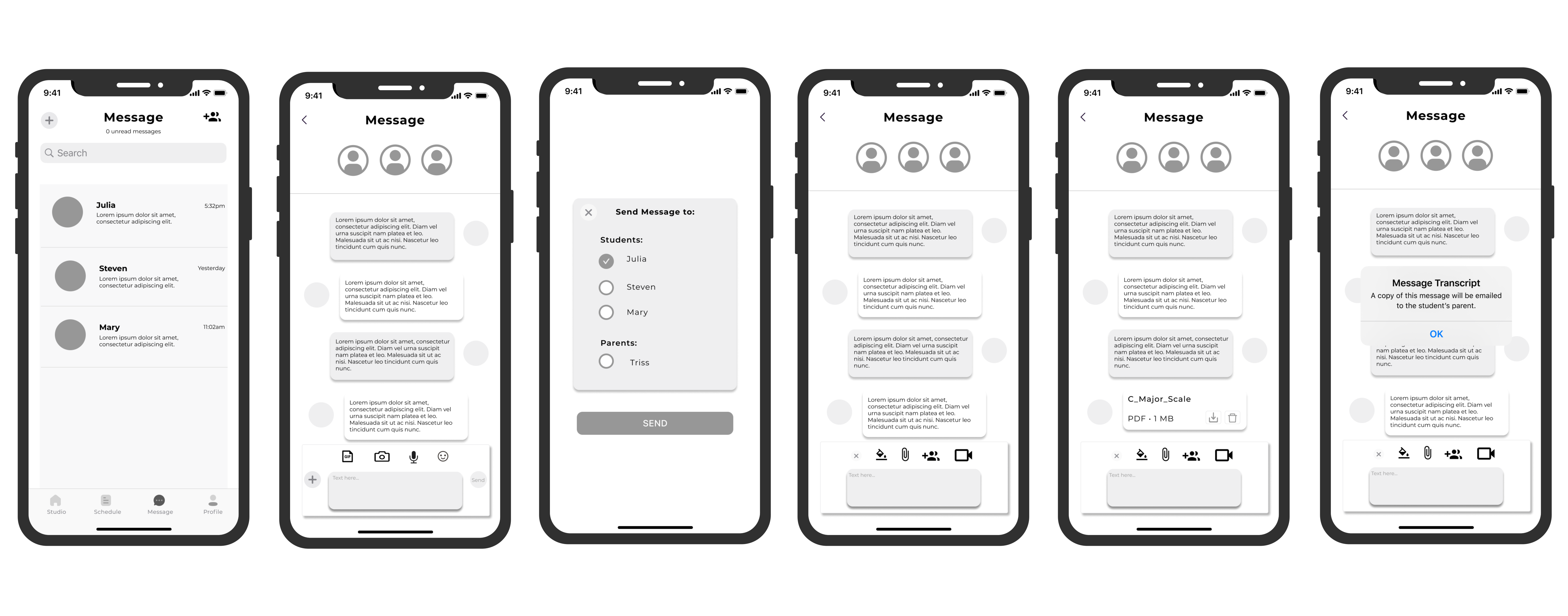
I was able to expand off of the paper sketches to create the mid fidelity wireframes in Figma collaboratively with my team.


ITERATIONS
With the mid fidelity wireframes we created a clickable prototype in Figma for usability testing. This allowed us to test the new features in the newly designed mobile app.
5/5 users now think Nabi has useful communication features and 4/5 are very happy that they can contact parents/students directly. With our findings in mind we made iterations based on user and client feedback.
Some iterations that were made because users struggled with them and they were confusing:
• New group message icon on the Message Home screen
• Group avatar icons
• Removed Send Message To Parents
• UI changes
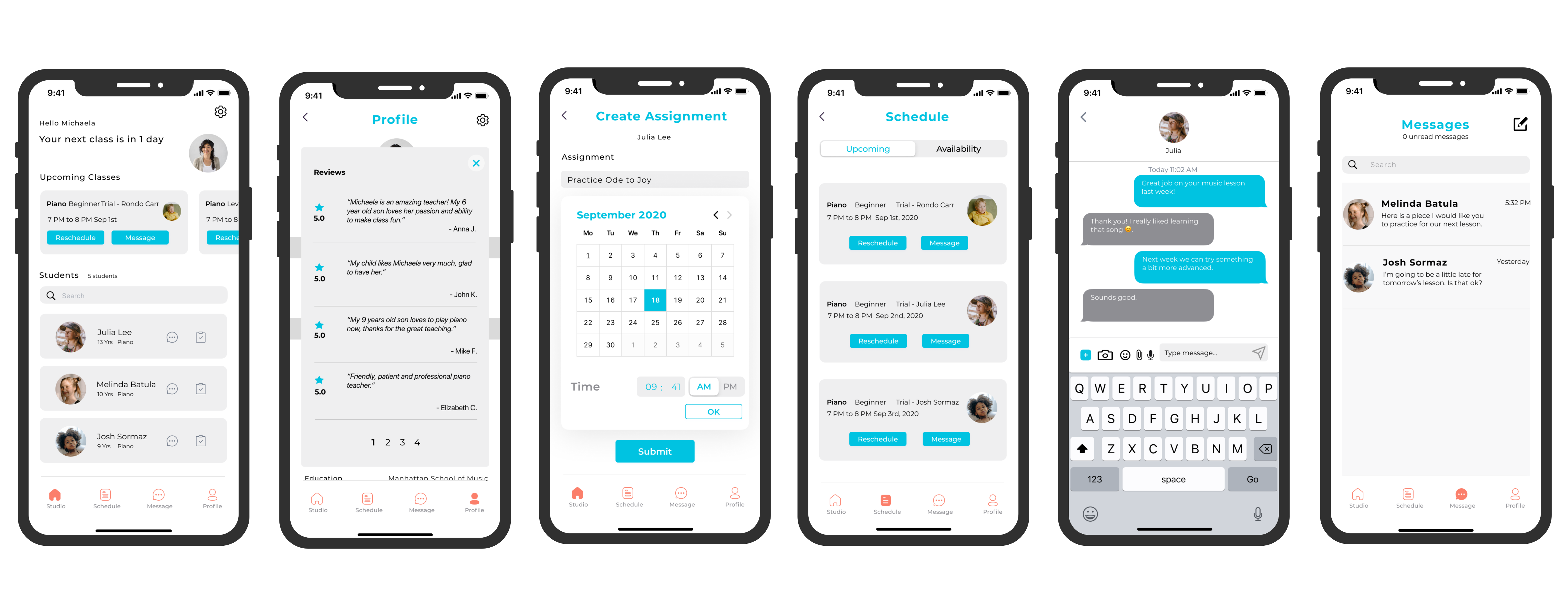
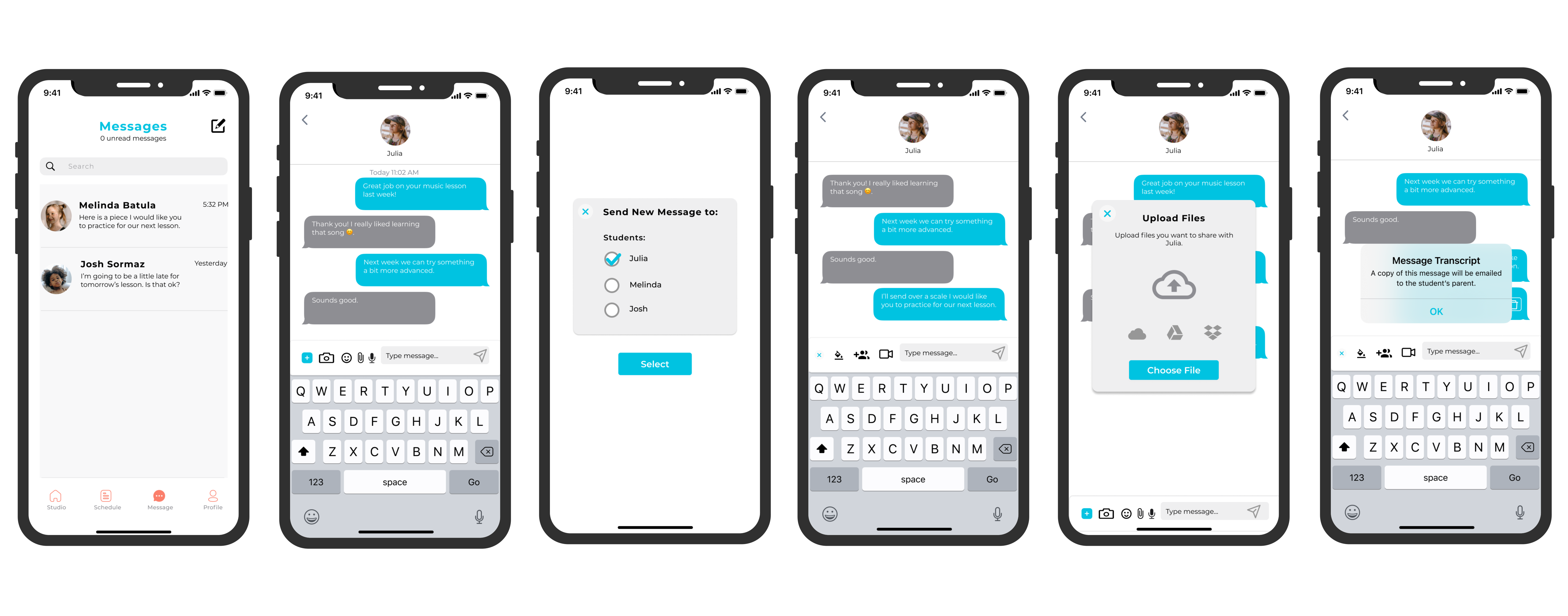
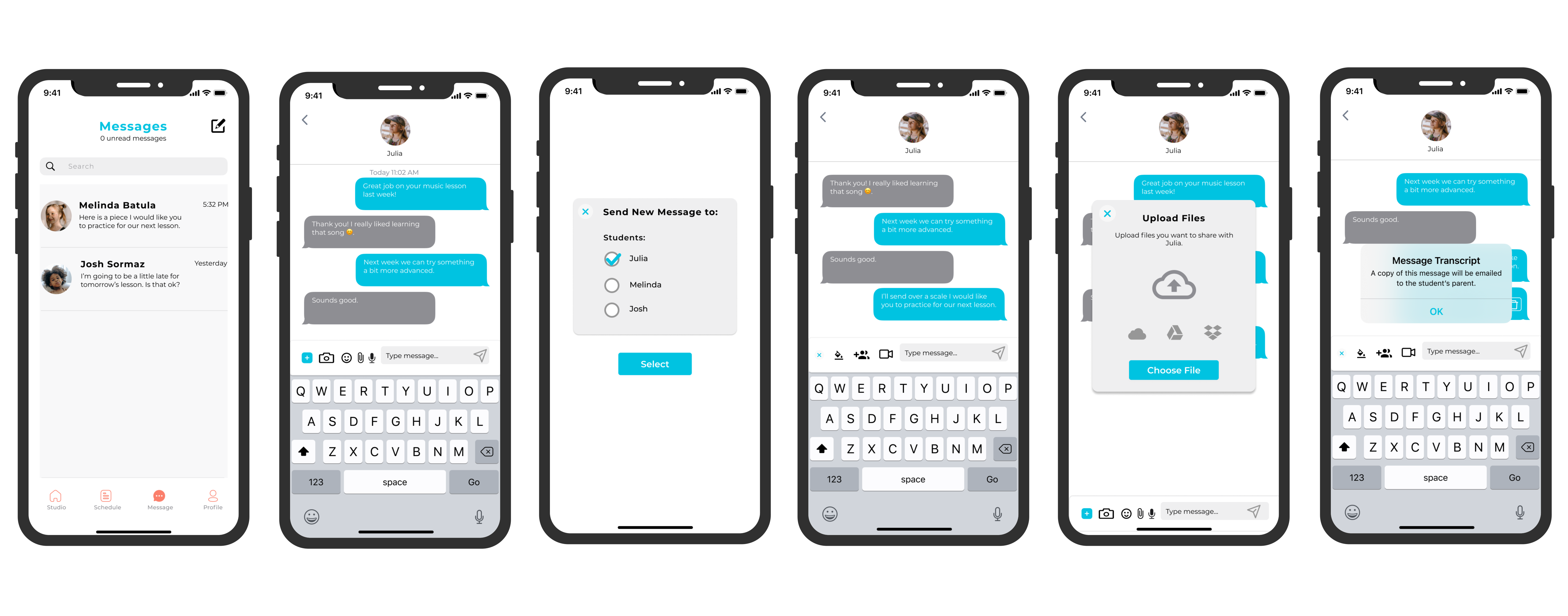
Then we were able to move on to create the high fidelity wireframes.


VISUAL LANGUAGE
MOOD BOARD
The mood I wanted to convey with this moodboard was playful, trustworthy, and educational. I wanted to keep the visuals colourful but convey a sense of professionalism and trustworthiness.

“GOOD COMMUNICATION IS THE BRIDGE BETWEEN CONFUSION AND CLARITY.” - Nat Turner
MESSAGING
Instructors having the ability to communicate with students and parents directly was extremely important. The messaging feature solved this major pain point for users.

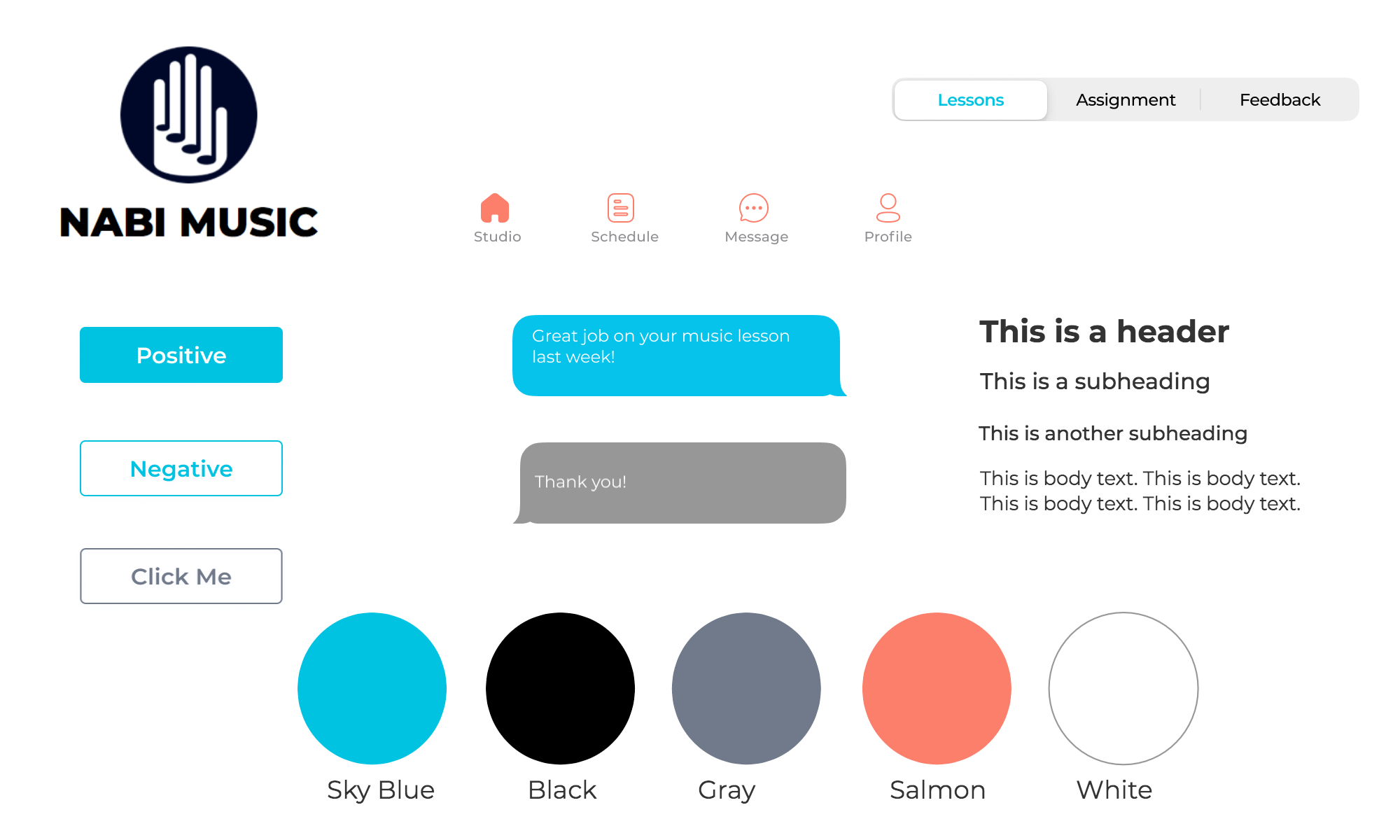
VISUAL LANGUAGE
COLOR PALETTE
We did not change the color palette and decided to stick with the Nabi Music brand colors. This was the client’s decision because she wanted to make sure the brand was still being represented. The current colors do not pass the Web Content Accessibility Guidelines.
STYLE GUIDE
The main components such as logo, color, buttons and font stayed the same to stay true to Nabi Music’s current brand.

PROTOTYPE
VALIDATIONS
To validate that the solution was a success we compared it with the original KPIs. Before 3/5 users wished Nabi had a messaging system to message students directly. After implementing the feature, 4/5 users would use the messaging feature frequently.
TAKEAWAYS
The biggest challenge with this project was the scope at the beginning. It took some time to narrow it down to figure out what the actual problem was to be a MVP. With more time I would have conducted another set of usability testing after doing final iterations with the high fidelity wireframes. I would have also wanted to implement the suggestions from users for a payment and billing tracking system.
FUTURE PLANS
Additional information was found from usability testing that users would want a Payment System for instructors to track their payments and billing. Users also would love a video chat in the messaging area to conduct their lessons. This way everything is all in one place for them which was another pain point. The Nabi Music app is currently under development.
