Kamua
A video editing web application used to save time by editing, resizing, and repurposing videos.
KAMUA CASE STUDY
ROLE: UX/UI DESIGNER
TEAM: Kiara Martin, Kristen Domenico, Eri Miller, Jie Yu
CLIENT: Kamua
TIMELINE: 12 weeks
APPLICATION: Adobe XD
PROJECT OVERVIEW
Kamua is a video editing web application used to save time by editing, resizing, and repurposing videos.
THE GOAL
Create an intuitive experience for all users even non professional video editors.
RESEARCH
I started by creating a research plan that included the goals, assumptions, methodologies, and user interview plan. A Competitive Comparative Analysis of video editing software was done first. This gave insight into what competitors had to offer and what important features they had. I compared onboarding, user interfaces, and etc.
UNDERSTANDING THE USERS
5 interviews were conducted remotely. During the interview users completed a series of tasks while going through the original application. 4 users had never used the application before and 1 had.

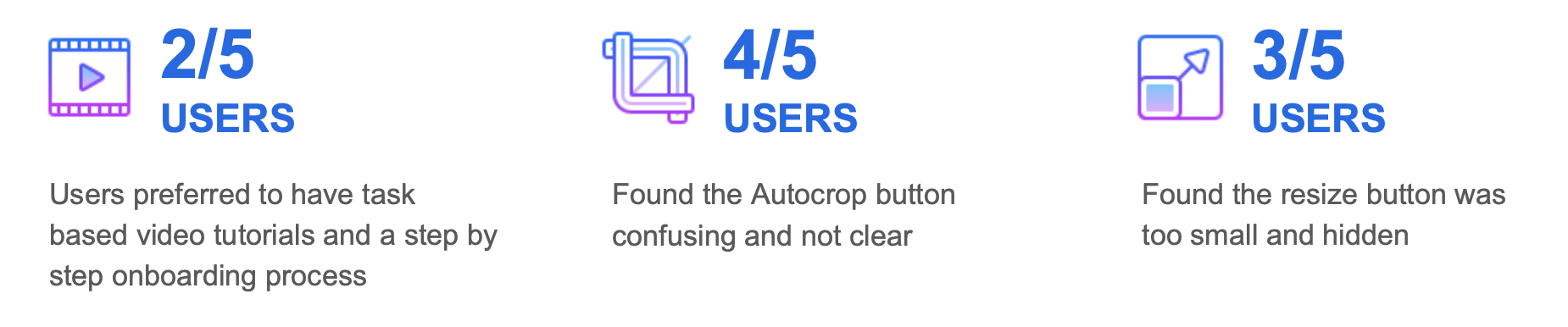
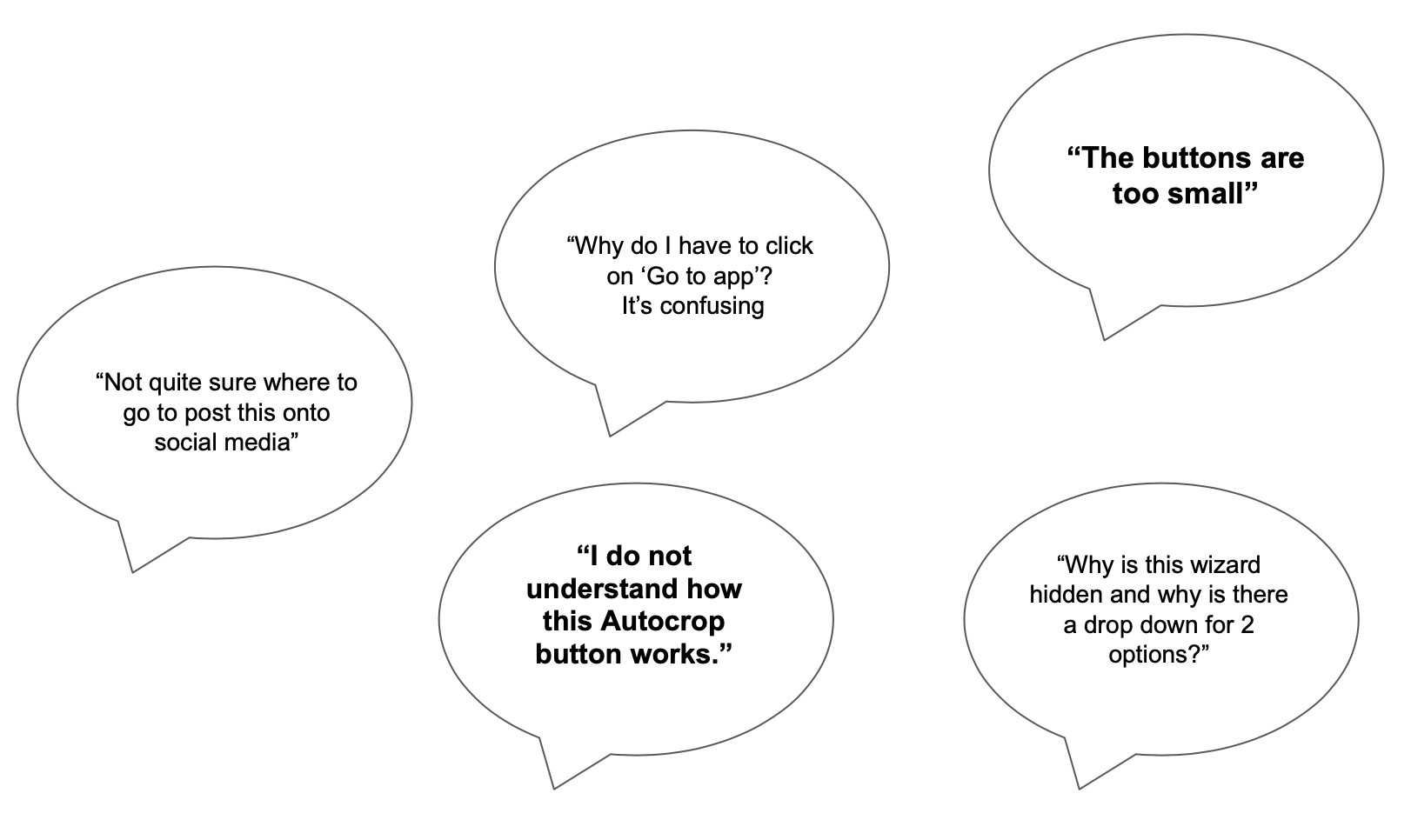
HERE'S WHAT THEY SAID

A survey was also created to get a better understanding of the user and how they use Kamua whether that be personal or professional. This helped to narrow down the scope of the project as well.
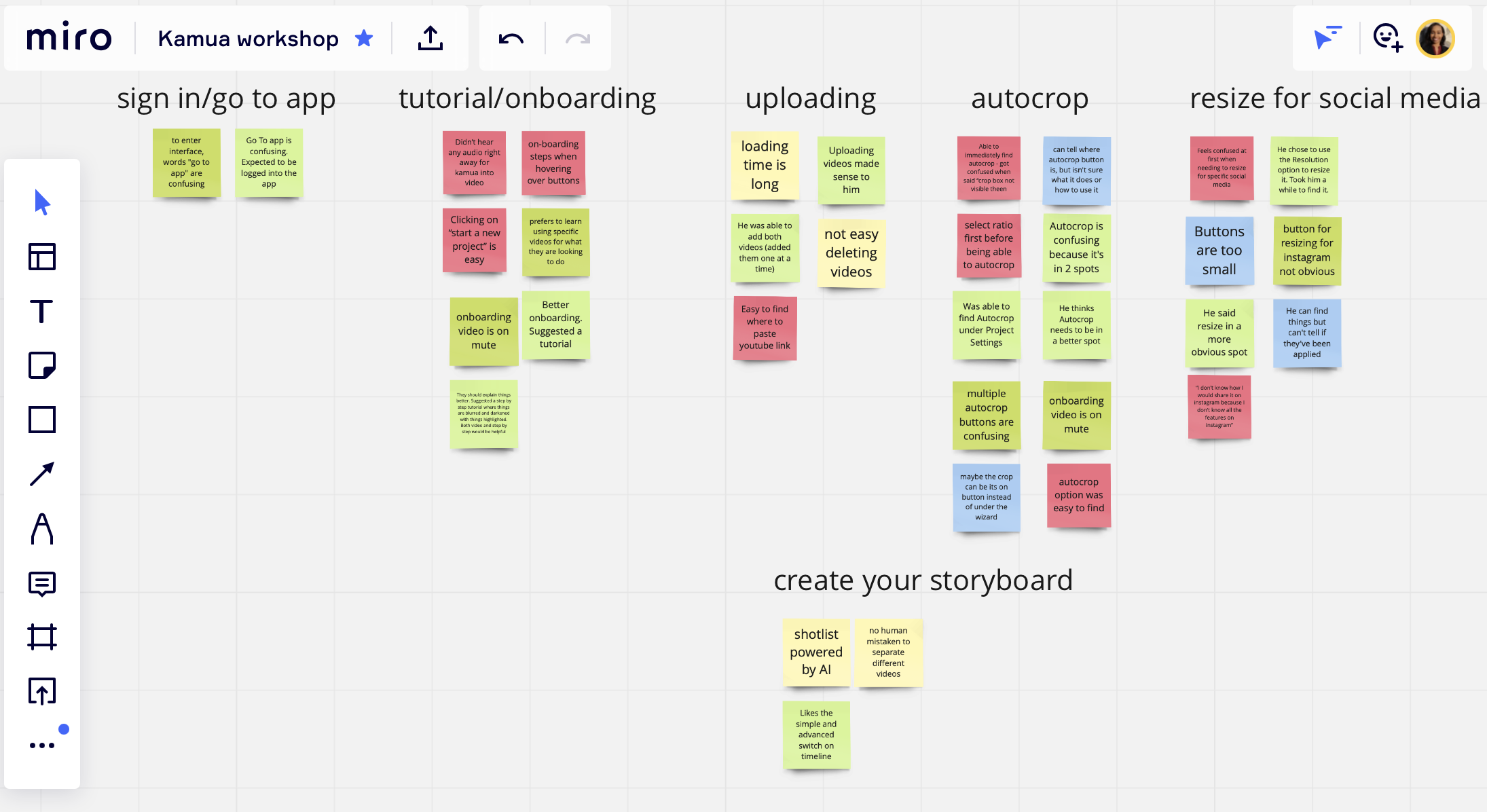
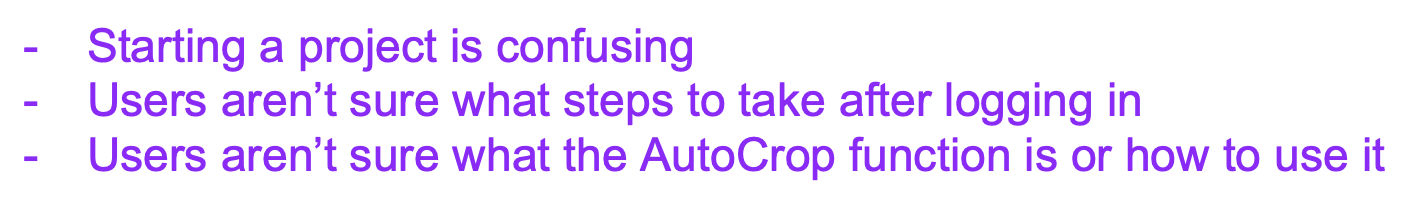
SYNTHESIZING THE DATA
Using an Affinity Map from the usability test results I was able to gain more insight on the user pain points and how they felt going through the application.

Users seemed to all have the same problems on the current application.

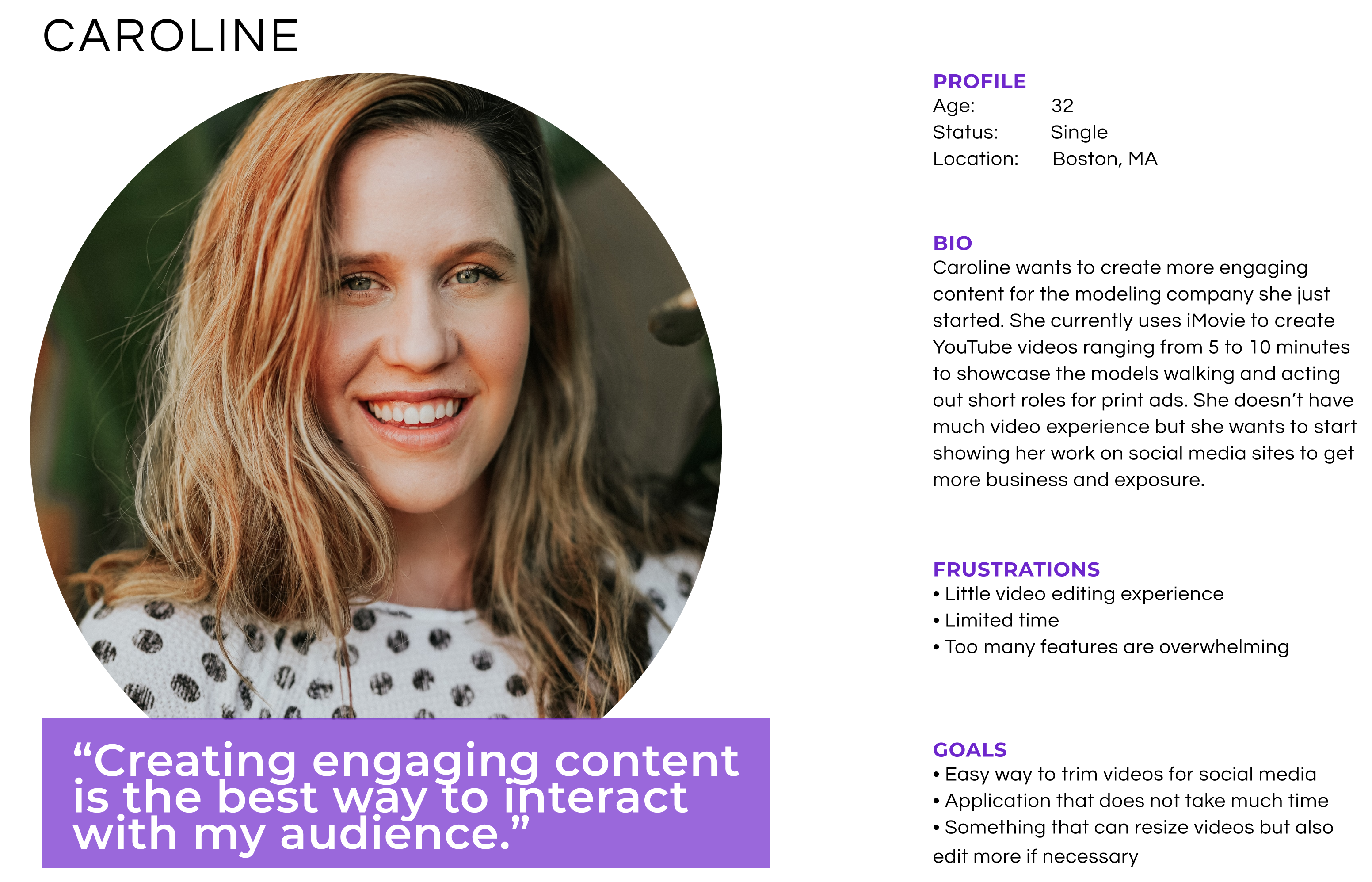
USER PERSONA
After synthesizing all of the data from the Affinity Map from the usability test results we were able to create a User Persona, named Caroline.

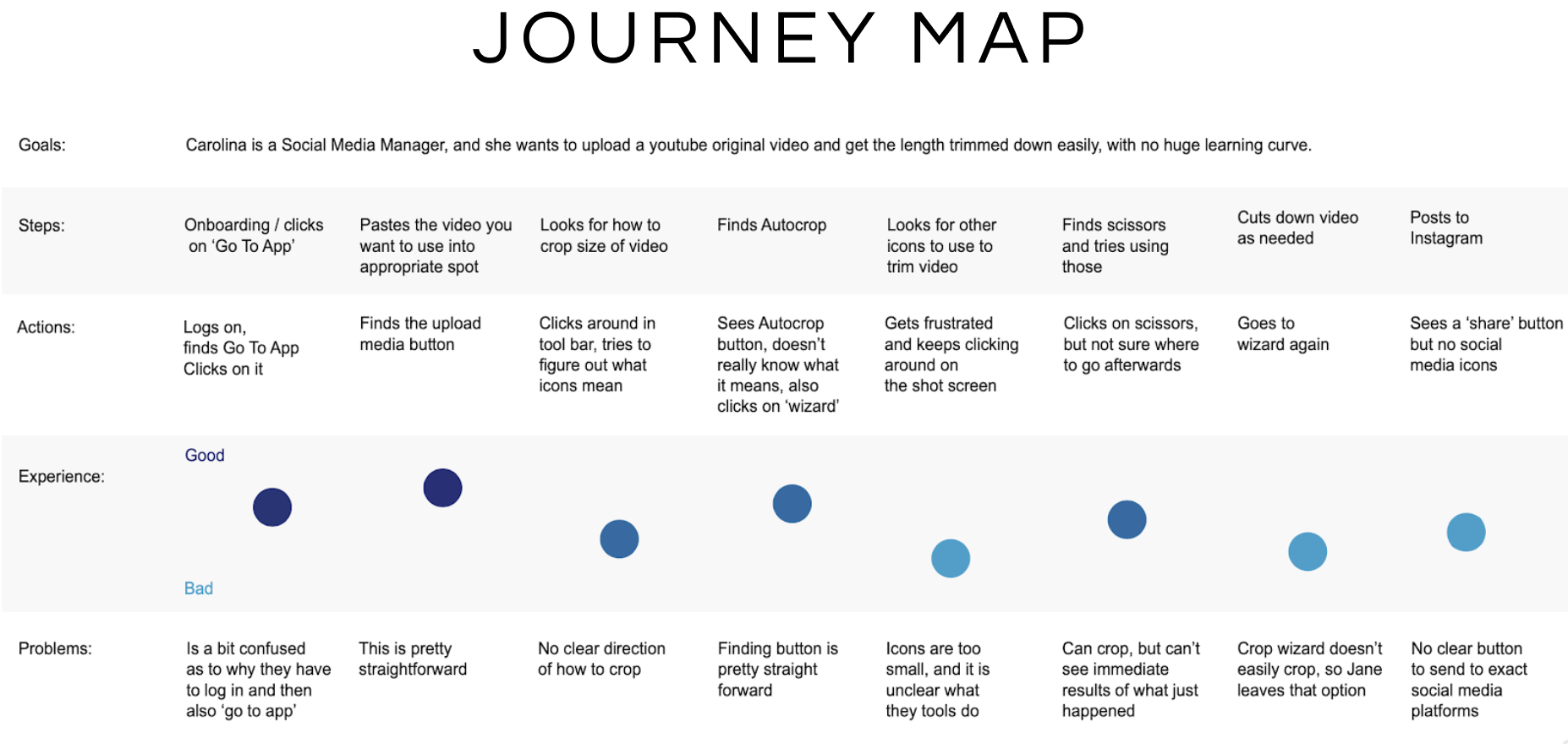
CUSTOMER JOURNEY MAP
A journey map was created to visualize how a user created a project, edited a video, and shared it to social media.

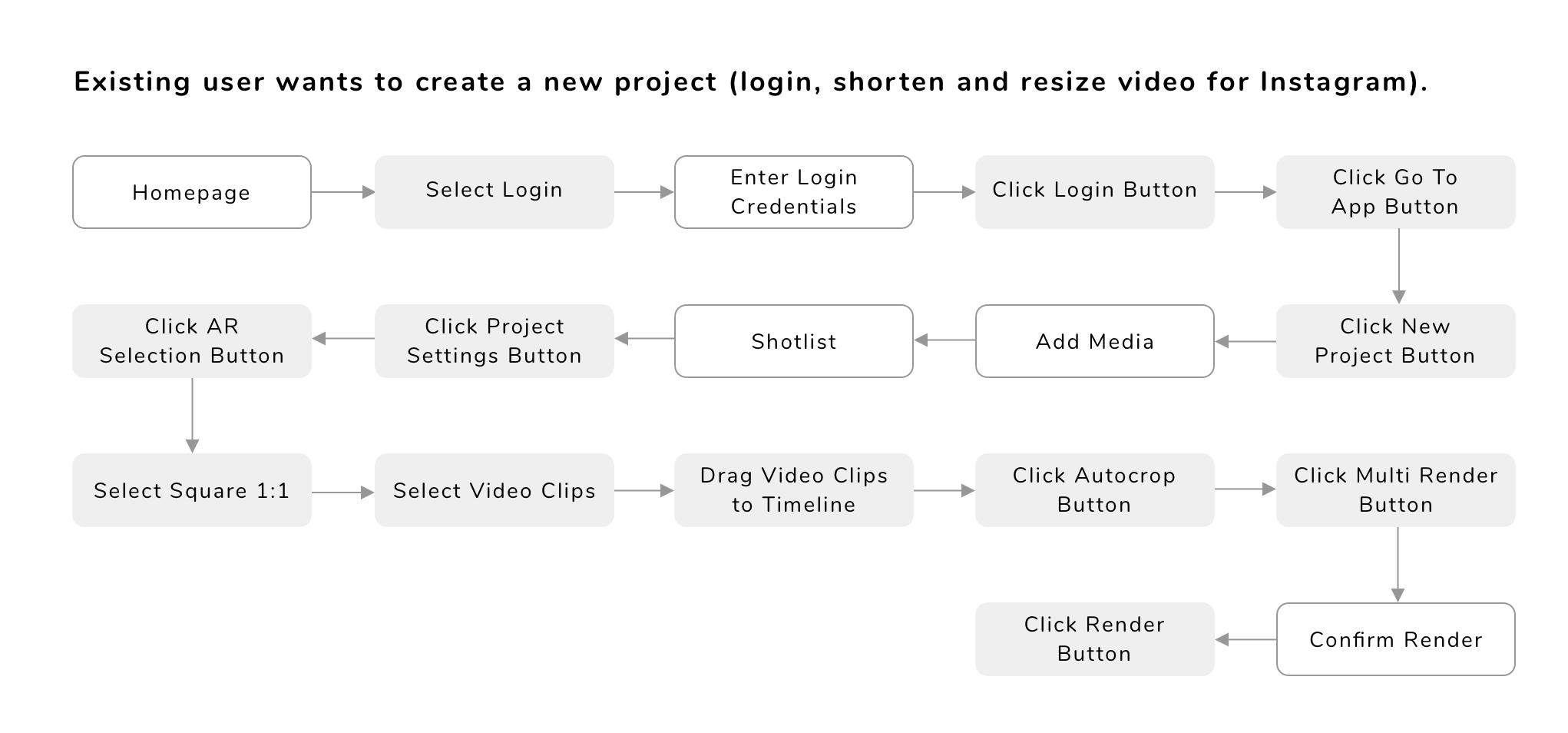
USER FLOW
A user flow was created to make sure the application screens made sense as a user traveled through the application from screen to screen.

DESIGNING
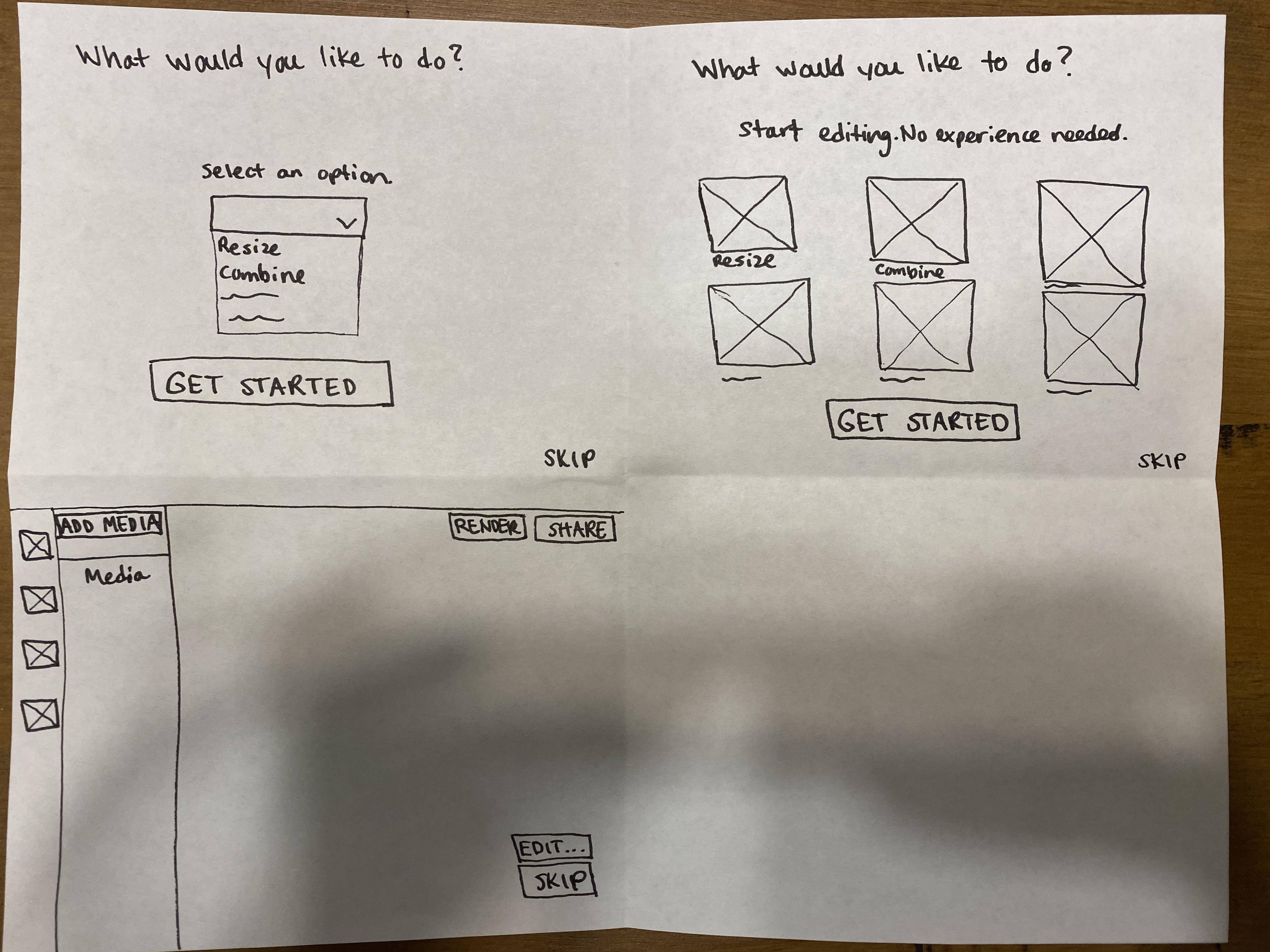
SKETCHES
While sketching it was important to include a seamless onboarding experience for users. Sketching low fidelity wireframes on paper allowed me to quickly iterate and refine designs before creating the digital wireframes.

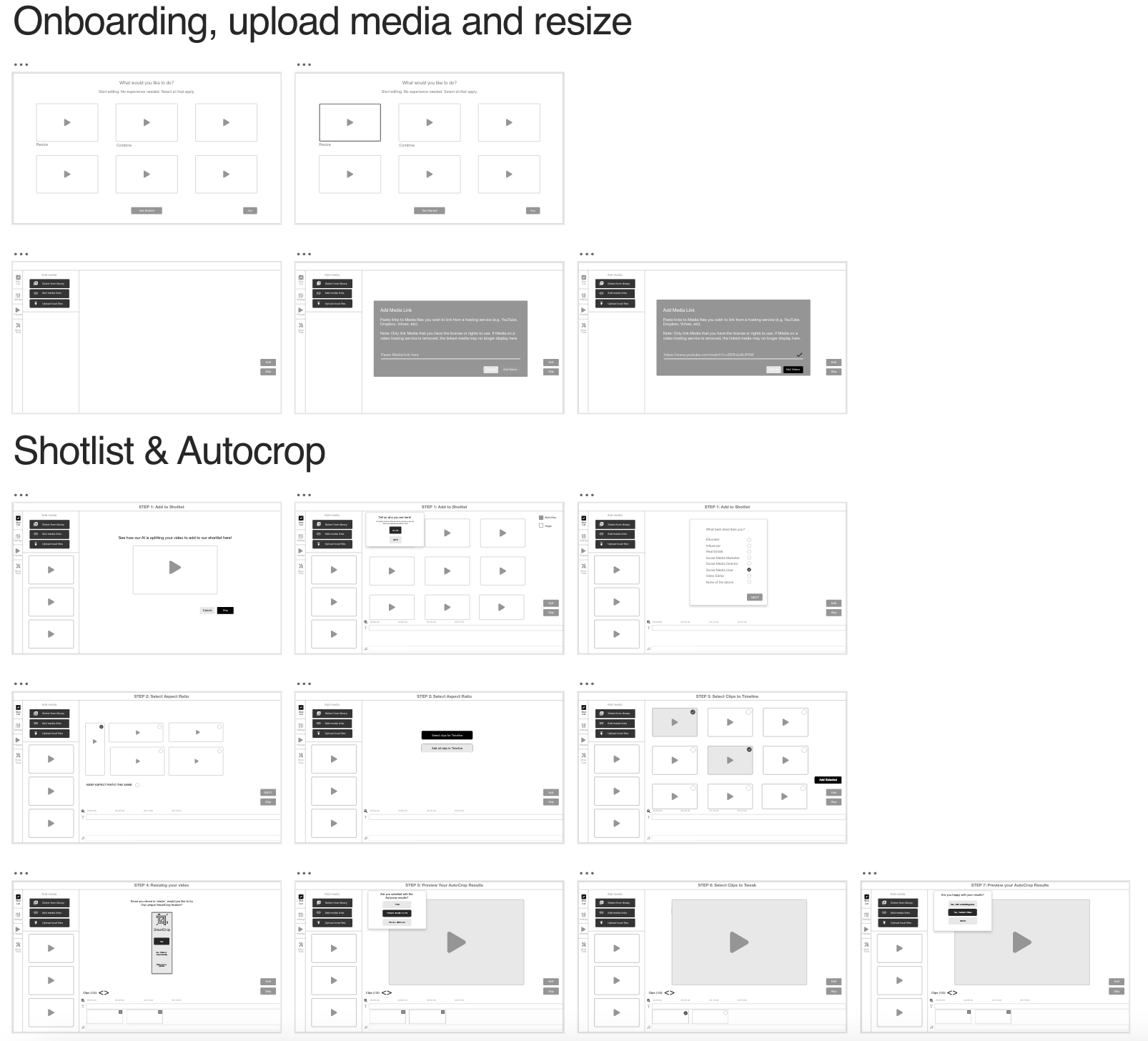
WIREFRAMES
The mid fidelity wireframes were made in Adobe XD collaboratively with my team. I focused on the onboarding and uploading media screens. The wireframes follow the flow of creating a new project and cropping a video.


VISUAL LANGUAGE
Since this was already an established company and brand the client provided a design system that we were able to work with in Adobe XD. This made the transition of creating wireframes very seamless with already existing character styles, color palette, logo, icons, and etc.
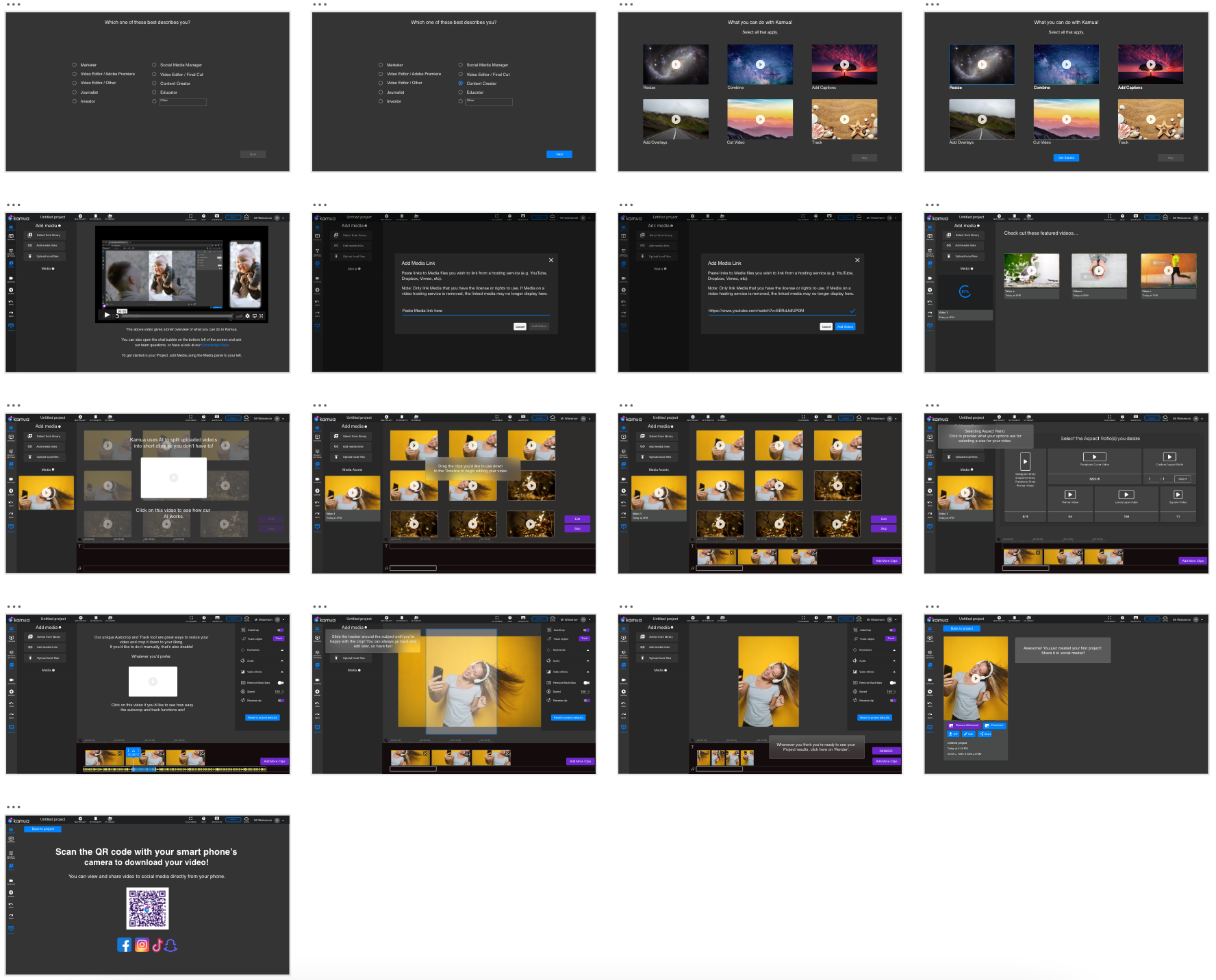
PROTOTYPE
The prototype was made in Adobe XD and shows the flow of a user creating a project using the AutoCrop feature and sharing it to social media.
TAKEAWAYS
This project was very challenging for many different reasons. The client was located in London and one team member was located in California so there were multiple time zones. It was difficult at times trying to work with everyone's schedules. There were a lot of scheduling conflicts whether that was with the client or scheduling with users because of the time differences. Strong personalities on the team made for a lot of great ideas but sometimes they clashed. Since this was already an existing product in the beginning it was extremely difficult to pinpoint exactly what the problem was and what the client wanted us to improve.
